Scaling Up Your Inheritance: A Deep Dive into Multilevel Inheritance with JavaScript Prototypes📦⛓️
The concept of objects and data types in JavaScript🗃️.
JavaScript is known for its object-oriented programming paradigm. In JavaScript, most things can be considered as objects, including arrays, functions, and even primitive data types such as number , string and boolean when they are wrapped in object instances. However, it’s important to note that not everything in JavaScript is an object, such as undefined and null values. Understanding the differences between objects and other data types in JavaScript is essential for writing effective and efficient code.

Object with Key Value Pair
In JavaScript, every object has a prototype property, which refers to the prototype of the object. The prototype is an object that contains properties and methods that the object can use. This allows for prototype-based inheritance in JavaScript.
In prototype-based inheritance, the constructor property is a property of the prototype object that refers to the constructor function used to create the objects that inherit from that prototype. This property is often used to check the type of an object and to create new instances of the same type using the new keyword.

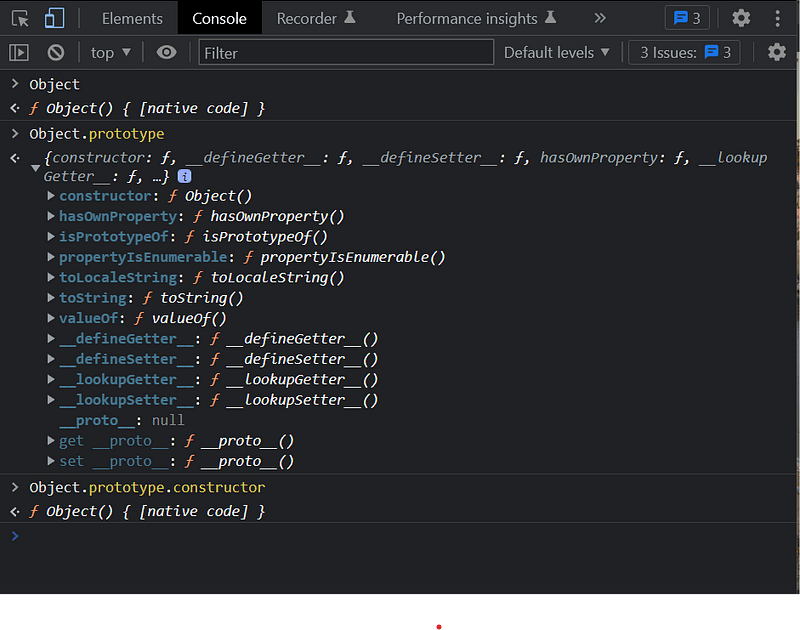
Prototype Chaining between Object and Object.prototype
lets visualize this in Dev-tools.

Chaining between Object.prototype and Object.prototype.constructor
Prototypal Chaining
Now that we have an understanding of the basic fundamentals behind objects and prototypes in JavaScript, we can demonstrate this by building a Product function in JavaScript to explore multilevel inheritance.
function Product(n, p) {
this.name = n;
this.price = p;
}
//Output
//undefined -> Object Created
Product.prototype
//Output
//{constructor:f} //an object with properties have been created
After Creating Product function now we Create a new inherited object name iPhone
const iPhone = new Product("iPhone14",100000);
Now we will Create a display() method in Product with the help of prototype. Creating a display() method in Product with the help of prototype allows you to add this method to the prototype object of Product. As a result, all instances of Product, including your iphone object, will inherit this method and be able to use it. This helps avoid redundancy in your code by allowing you to define the method once in the prototype rather than for each individual instance of Product.
Product.prototype.display = function(){
console.log("Details of the product are", this);
}
//Output in Console
ƒ (){
console.log("Details of the product are", this);
}
Now we can use iPhone.display(); and show the details of my product
iPhone.display();
//Output
Details of the product are Product {name: 'iPhone14', price: 100000}
if now we try to use toString(); method in iPhone it will not work
iPhone.toString();
//Output
//'[object Object]'
to make it accessible we need to call from the main Object.prototype
Product.prototype.toString = function(){
console.log(this);
}
//Output
ƒ (){
console.log(this);
}
//Now we can access toString propertie
iPhone.toString();
//Output
Product {name: 'iPhone14', price: 100000}
and this how Prototypal chaining works. This helps to create a binding between methods and objects, making it easier to write efficient and effective code.
And if we expand the output of iPhone.toString(); we will se an object name [[Prototype]] will show the linking of Object.prototype to Product.prototype
We can also see that iPhone parent is an object **Product.prototype**. write the below code in console to see this
iPhone.__proto__
//this will return the Product.prototype Object in the console
iPhone.__proto__.constructor
//will point to the main Product function
What is Dunder proto**__proto__**?
__proto__(dunder proto) is a way to inherit properties from an object in JavaScript. __proto__(dunder proto) a property of Object. prototype is an accessor property that exposes the [[Prototype]] of the object through which it is accessed. This __proto__(dunder proto) sets all properties of the object set in its [[Prototype]] to the target object.(Refers to parent)

Binding of Object and Products
Multilevel Inheritance
Now that we have an understanding of how Prototypal chaining works behind the scenes, we can explore how multilevel inheritance happens in function-based programming.
//1st function
function Product(){}
//Output
//undefined
//setting a prototype method named details
Product.prototype.details = function () {
console.log("iPhone14");
}
//Output
//ƒ () {
// console.log("iPhone14");
//}
//2nd function
function Mobile(){
}
undefined
//Setting inheritance between product and mobile
Object.setPrototypeOf(Mobile.prototype, Product.prototype);
Product {constructor: ƒ}constructor: ƒ Mobile()[[Prototype]]: Object
//Created a new Object name show with the help of Mobile
show = new Mobile()
Mobile {}
//Now we can call product.prototype method name detail to show the Mobile details
show.details();
//Output
//iPhone14
In this code snippet, we have two functions: Product and Mobile. We set a prototype method named details on the Product function. Then, we set the inheritance between Product.prototype and Mobile.prototype using Object.setPrototypeOf().
Next, we create a new object called show using the Mobile constructor function. Since Mobile inherits from Product, we can call the details() method on show to display the mobile details, which outputs "iPhone14".
Overall, this demonstrates how prototype-based inheritance works in JavaScript and how we can use it to create more efficient code by sharing methods between objects.
Here is the flow diagram of the Code:-

Multilevel inheritance
In conclusion, understanding objects and prototypes in JavaScript is crucial for writing efficient and effective code. By utilizing the principles of prototype-based inheritance and prototypal chaining, we can create complex and dynamic applications. I hope you found this article informative and helpful. If so, please give it a like and share it with others.🙏